Introductiona quick introduction
created: January 2015
by Pixelwars
Thank you for purchasing our theme. If you have any questions that are beyond the scope of this help file, you can sign in to our support forums with your Item Purchase Code. And please rate the theme on ThemeForest if you liked it. Thanks so much!
- Pixelwars Team
Support Forums
Any questions that are beyond the scope of this help file, use support forums.
Follow Us
Follow us on ThemeForest and don't miss new upcoming premium themes.
Rate Theme
If you liked the theme you can rate it on ThemeForest in your downloads menu.
Getting Startedthings to know before get started
We assume you have basic knowledge of WordPress. In this doc you will learn how to setup, use and customize the theme.
Useful Resources
We've assembled some links to get you started:
Learn WordPress: Level up your WordPress skills.
- (Video) How to Find Help with WordPress
- (Video) WordPress Dashboard Overview
- (Video) How to Install a Theme
- (Video) How to Choose and Install Plugins
- (Video) Using the Theme Customizer
- (Video) Using the Media Library
- (Video) Intro to Publishing with the Block Editor
- (Video) Intro to the Block Directory
- (Video) Using WordPress in Other Languages
WordPress Documentation: A variety of resources to help you get the most out of WordPress.
- Getting Started: Learn about WordPress, both as a free software, and a community.
-
Basic Administration: Learn about your website's settings, permalinks, and other useful features.
- Administration Screens
- WordPress Block Editor - Blocks
- Pages Screen - Pages in WordPress
- Posts Screen - Posts Categories Screen - Posts Tags Screen
- Comments Screen - Comments in WordPress - Comment Moderation - Avatars
- Media Library Screen - Media Add New Screen - Edit Media
- Content Visibility
- Settings General Screen
- Settings Writing Screen
- Settings Discussion Screen
- Settings Media Screen
- Settings Permalinks Screen
- Customizing: Find the right plugins, widgets to make your site match your needs.
- Maintenance: Backup, PHP versions, streamlining or even automating your regular tasks.
WordPress Support Forums: Community-based Support Forums are a great place to learn, share, and troubleshoot.
- Fixing WordPress Forum: For any problems encountered after setting up WordPress.
- Requests and Feedback Forum: Feature requests; criticism.
- Everything else WordPress Forum: For relevant questions and problems not covered in the other forums.
Free Plugins: The WordPress Plugin Directory is the largest directory of free and open source WordPress plugins. Extend your WordPress experience with plugins.
Installationinstall theme
Install Theme
Install the theme via WP admin.
Go to: Appearance > Themes > Add New > Upload.
Install and activate the theme.

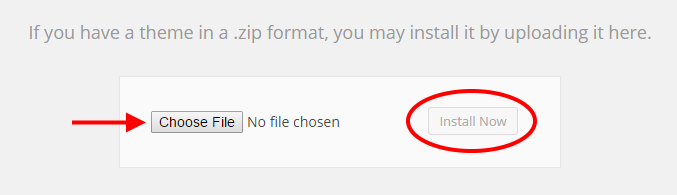
OTHER WAYS TO INSTALL A THEME
How To Update The Theme
Before you update, it is best practice to always make a backup of your theme folder.
Download the new theme package from your ThemeForest account.
The theme is under "Theme" folder in the package.
Choose to upload the theme via FTP or via WordPress.
Update Your Theme via FTP
There are two ways of getting files onto your site, and once there, changing them.
- By using an FTP client.
- By using the file manager provided in your host's control panel.
- Go to "/wp-content/themes/" location and backup your current theme folder by saving it to your computer, or you can choose to simply delete it. Your content will not be lost. (The translation files are located under languages folder in the theme folder.)
- Retrieve the new zipped theme file from your new ThemeForest download, and extract the file to get the theme folder.
- Then simply drag-and-drop (Upload) the new theme folder into "/wp-content/themes/" location, and activate the theme in the "Appearance > Themes" section. (Choose to "Replace" the current one if you did not delete it.)
Update Your Theme via WordPress
- You need to deactivate your theme in the "Appearance > Themes" section by simply activating a different theme. Once you activate a different theme, you can delete your theme. Don't worry, your content will not be lost. (The translation files are located under languages folder in the theme folder.)
- Then simply upload the new theme file in the "Appearance > Themes" section.
- Once it uploads, choose to activate the theme.
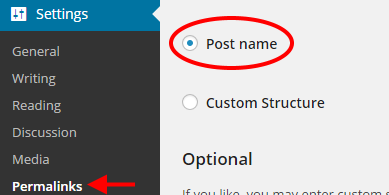
WordPress Settings
Go to: Settings > Permalinks.
Select post name option.

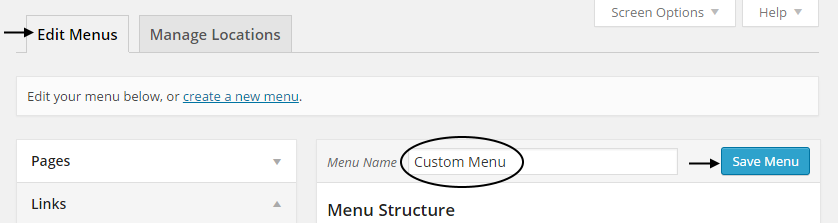
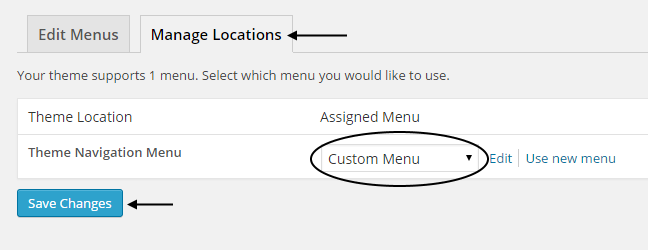
Custom Menu
Go to: Appearance > Menus.
- Create a custom menu.

- Select the custom menu for theme location.

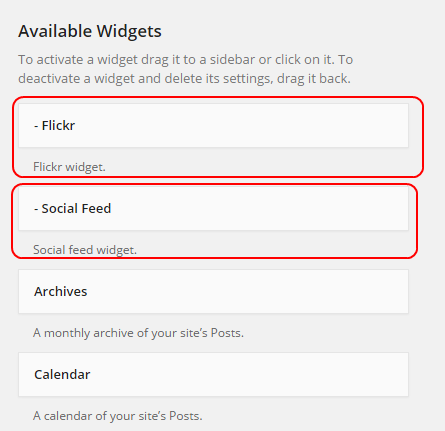
Custom Theme Widgets
This theme has custom widgets. Drag and drop widgets to widget locations.
Go to: Appearance > Widgets.

Sample Datademo content
Import Demo Data
There are two ways. Choose one of them.
Way 1:
- Install and activate One Click Demo Import plugin from Appearance > Install Plugins. Then, go to Appearance > Import Demo Data and click on the Import button.
- Install and activate Regenerate Thumbnails plugin from Appearance > Install Plugins. Then, go to Tools > Regenerate Thumbnails and run the plugin once.
Way 2:
- Go to: Tools > Import > WordPress.
- WordPress might offer you to install the WordPress Importer plugin, if you haven't installed it before do it now.
- Install and activate the plugin.
- Once you've installed WordPress Importer plugin, browse to the package folder, select XML data file and upload it.
- Go to: Settings > Reading. Select your homepage and blog page.
- Go to: Appearance > Menus. Select theme location for the imported custom menu.
Postsblog posts
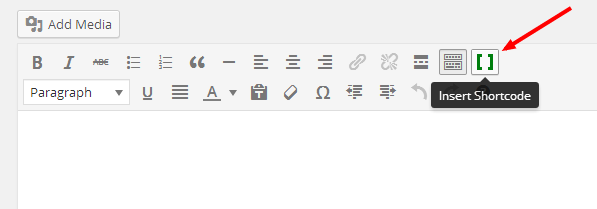
Shortcode Generator
Use shortcode generator to add shortcodes. Click the "Insert Shortcode" button from the content editor.

Post Formats

Chat:
Write this type of conversation.
Example:
JOHN: Hey there MARY: Aye, matey! JOHN: Huh?
Gallery:
Create WordPress gallery or use slider shortcode.
WordPress gallery:


slider shortcode:
[slider items="" loop="" center="" mouse_drag="" nav="" dots="" autoplay="" speed="" timeout=""] [slide title="" image=""] [slide title="" image=""] [slide title="" image=""] [/slider] items="" ... 1 loop="" ... true, false center="" ... true, false mouse_drag="" ... true, false nav="" ... true, false dots="" ... true, false autoplay="" ... true, false speed="" ... 600 (millisecond) timeout="" ... 2000 (millisecond) image="" ... An image url. Upload your image to your Media Library, then copy its url and use in this parameter. Example 1: [slider] [slide image="http://themes.pixelwars.org/photographer/wp-content/uploads/2015/01/053.jpg"] [slide image="http://themes.pixelwars.org/photographer/wp-content/uploads/2015/01/024.jpg"] [slide image="http://themes.pixelwars.org/photographer/wp-content/uploads/2015/01/033.jpg"] [/slider] Example 2: [slider items="1" loop="true" center="false" mouse_drag="true" nav="true" dots="true" autoplay="false" speed="600" timeout="2000"] [slide image="http://themes.pixelwars.org/photographer/wp-content/uploads/2015/01/053.jpg"] [slide image="http://themes.pixelwars.org/photographer/wp-content/uploads/2015/01/024.jpg"] [slide image="http://themes.pixelwars.org/photographer/wp-content/uploads/2015/01/033.jpg"] [/slider]
Quote:
Use [quote] shortcode.
Example:
[quote align="" name=""]Text here.[/quote] align="" ... alignleft, alignright
Pagesdefault and custom page templates
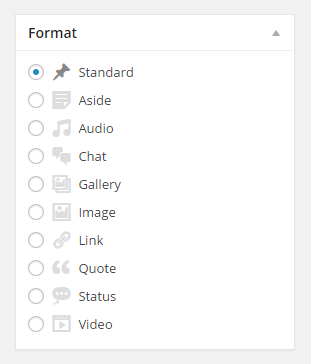
Template
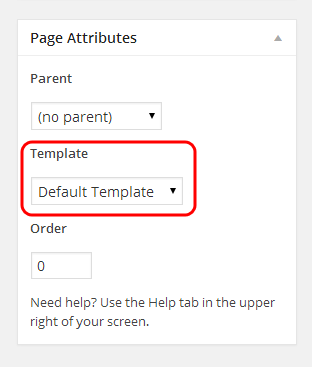
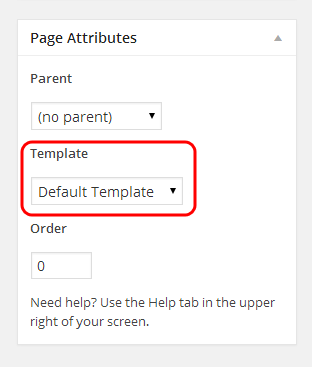
This theme has custom page templates you can use for certain pages that might have additional features or custom layouts. You can see them in the Template dropdown menu.
Select a template for your pages from Page Attributes box.

Homepagecustom page template
Homepage Templates
- Homepage with Photowall
- Homepage Landing with Photowall
- Homepage Landing with Slideshow
- Homepage Landing with Single Image
- Homepage Landing with Fades
- Homepage Landing with Video
- Homepage Alternate with Slideshow
- Homepage Alternate with Slider
Create Your Homepage
- Create a page.
- Choose your homepage template from Page Attributes box in editing screen.
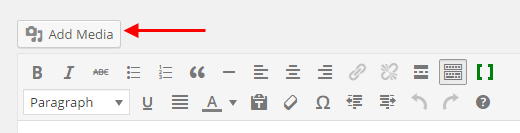
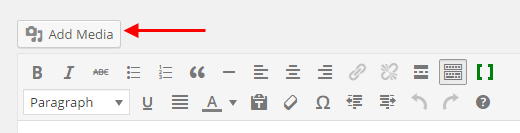
- Add a gallery to your page content by clicking Add Media button above content editor.
- Publish your page.
- Go to: Settings > Reading. Assign your page as a front page.
Homepage Landing with Single Image
- Select "Homepage Landing with Single Image" template from Page Attributes box in editing screen.
- Set a featured image for your homepage.
- Publish your page.
Homepage Landing with Video
- Select "Homepage Landing with Video" template from Page Attributes box in editing screen.
- Switch to Text editor.
- Add an embed code of any YouTube, Vimeo video to your page content.
-
Example: (Vimeo) <iframe src="https://player.vimeo.com/video/108018156?autoplay=1&loop=1&color=ffffff" width="500" height="281" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe> Example: (YouTube) <iframe width="560" height="315" src="https://www.youtube.com/embed/9d8wWcJLnFI?rel=0&controls=0&showinfo=0&autoplay=1" frameborder="0" allowfullscreen></iframe> Note: Add autoplay=1 parameter to video url like in above examples. (Add correctly: ?autoplay=1 OR &autoplay=1)
- Publish your page.
Homepage with Auto Images (Photowall)
Use photo_wall shortcode. Check out the shortcodes section.
Portfolioportfolio items
Portfolio Page
- Create a page.
- Select "Portfolio" template for your page from Page Attributes box in the editing screen of your page.
- Publish your page.
- Add your page to your custom menu from Appearance > Menus.
- Portfolio page shows portfolio items.

Add Portfolio Item
Note: If you have images in your site, use Regenerate Thumbnails plugin once.
- Go to: Dashboard > Portfolio > Add New.
- Set featured image.
-
Select type from Details box.
- Photo Gallery: Gallery with zoom.
- Photo Gallery 2: Gallery without zoom.
- Photo Gallery 3: Gallery without zoom.
-
Click Add Media button above the content editor.

-
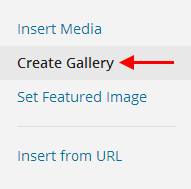
Choose "Create Gallery" and select multiple images.

-
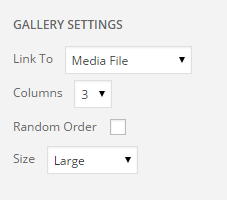
For "Standard" type: Select "Media File" and "Large" size in the "Edit Gallery" screen.

Nested Galleries
Portfolio Page
- Create a page.
- Select "Portfolio" template for the page from Page Attributes box in the editing screen of the page.
- Publish the page.
- Add this page to your custom menu from Appearance > Menus.
- This page shows departments.
- Add portfolio items to departments.
Multiple Portfolios
Note: Read carefully and try to understand how this functionality works.
You need a page with the template “Portfolio” if you want to use only one page portfolio on your site. But you don’t need any page for multiple portfolios on your site. Because the unlimited portfolio functionality doesn’t need any page to show portfolio items on your site. It works based on departments.
In multiple portfolios, every parent department works like a different portfolio page.
Shortly:
Create departments. These will be your different portfolio pages.
Go to Appearance > Menus. Open the Departments box from the Screen Options panel.
Add your departments to your menu. These are portfolio pages.
Add new portfolio items to your departments.
Shortcodescreate modules
Shortcode Generator
Use shortcode generator to add shortcodes. Click the "Insert Shortcode" button from the content editor.

All Shortcodes
Grid
[row]Column shortcode here.[/row] [column width=""]Content here.[/column] width="" ... 1 to 12. (required). 12 = 100%, 6 = 50%, 3 = 25%. width_xs="" ... 1 to 12. (optional). Extra small devices - Phones (<768px). width_md="" ... 1 to 12. (optional). Medium devices - Desktops (≥992px). width_lg="" ... 1 to 12. (optional). Large devices - Desktops (≥1200px).
section_title
[section_title align="" text=""] align="" ... center
button
[button text="" url="" target="" color="" size="" icon=""] target="" ... _blank color="" ... red, green, blue, yellow size="" ... small, big icon="" ... heart, paper-plane, down-outline, thumbs-up
social_icon
[social_icon_wrap] [social_icon type="" url=""] [social_icon type="" url=""] [social_icon type="" url=""] [/social_icon_wrap] type="" ... facebook, twitter, linkedin, google-plus, pinterest, github, behance, dribbble, instagram, lastfm, vimeo, forrst, skype, picasa, youtube, flickr, tumblr, blogger, delicious, digg, friendfeed, wordpress, foursquare, xing, soundcloud, slideshare, fivehundredpx, weibo, stack-overflow, vine, vkontakte, rss Note: You can use your site's feed url for the rss icon: http://www.yoursite.com/feed/
intro & rotate_words
[intro] [rotate_words interval="" titles=""] [/intro] titles="" ... Seperate with commas. interval="" ... 3000 (millisecond) Example: [intro] Hello. I am a [rotate_words titles="writer,freelancer"] [/intro]
drop_cap
[drop_cap]Text here.[/drop_cap]
quote
[quote align="" name=""]Text here.[/quote] align="" ... alignleft, alignright
full_width_image
[full_width_image] Image here. [/full_width_image]
alert
[alert type=""]Text here.[/alert] type="" ... success, error
contact_form
[contact_form captcha="" to="" subject=""] captcha="yes" Example: [contact_form to="yourname@gmail.com" subject="New Message from my Site"]
slider
[slider items="" loop="" center="" mouse_drag="" nav="" dots="" autoplay="" speed="" timeout=""] [slide title="" image=""] [slide title="" image=""] [slide title="" image=""] [/slider] items="" ... 1 loop="" ... true, false center="" ... true, false mouse_drag="" ... true, false nav="" ... true, false dots="" ... true, false autoplay="" ... true, false speed="" ... 600 (millisecond) timeout="" ... 2000 (millisecond) image="" ... An image url. Upload your image to your Media Library, then copy its url and use in this parameter. Example 1: [slider] [slide image="http://themes.pixelwars.org/photographer/wp-content/uploads/2015/01/053.jpg"] [slide image="http://themes.pixelwars.org/photographer/wp-content/uploads/2015/01/024.jpg"] [slide image="http://themes.pixelwars.org/photographer/wp-content/uploads/2015/01/033.jpg"] [/slider] Example 2: [slider items="1" loop="true" center="false" mouse_drag="true" nav="true" dots="true" autoplay="false" speed="600" timeout="2000"] [slide image="http://themes.pixelwars.org/photographer/wp-content/uploads/2015/01/053.jpg"] [slide image="http://themes.pixelwars.org/photographer/wp-content/uploads/2015/01/024.jpg"] [slide image="http://themes.pixelwars.org/photographer/wp-content/uploads/2015/01/033.jpg"] [/slider]
tab
[tab_wrap titles="" active=""] [tab]Text here.[/tab] [tab]Text here.[/tab] [tab]Text here.[/tab] [/tab_wrap] titles="" ... Separate with commas.
accordion
[accordion_wrap] [accordion title=""]Text here.[/accordion] [accordion title=""]Text here.[/accordion] [accordion title=""]Text here.[/accordion] [/accordion_wrap]
toggle
[toggle_wrap] [toggle title=""]Text here.[/toggle] [toggle title=""]Text here.[/toggle] [toggle title=""]Text here.[/toggle] [/toggle_wrap]
fun_fact
[fun_fact icon="" text=""] icon="" ... thumbs-up, github-circled, mic-outline, pin-outline
testimonial
[testimonial_wrap] [testimonial image="" title="" sub_title=""]Text here.[/testimonial] [testimonial image="" title="" sub_title=""]Text here.[/testimonial] [testimonial image="" title="" sub_title=""]Text here.[/testimonial] [/testimonial_wrap]
pricing_table
[pricing_table] Heading 3 Heading 4 Unordered List Button shortcode here. [/pricing_table]
photo_wall
Images come from your portfolio items.
[photo_wall animation="" interval="" max_step=""] max_step="" ... 3 interval="" ... 1600 (millisecond) animation="" ... random, showHide, fadeInOut, slideLeft, slideRight, slideTop, slideBottom, rotateLeft, rotateRight, rotateTop, rotateBottom, scale, rotate3d, rotateLeftScale, rotateRightScale, rotateTopScale, rotateBottomScale Example 1: [photo_wall] Example 2: [photo_wall animation="random" interval="1600" max_step="3"]
ken_slider
[ken_slider_wrap speed="" animation=""] [ken_slide image=""] [ken_slide image=""] [ken_slide image=""] [/ken_slider_wrap] speed="" ... 5000 (millisecond) animation="" ... kenburns, fade, horizontal, false image="" ... An image url. Upload your image to your Media Library, then copy its url and use in this parameter. Example 1: [ken_slider_wrap] [ken_slide image="http://themes.pixelwars.org/photographer/wp-content/uploads/2015/01/011.jpg"] [ken_slide image="http://themes.pixelwars.org/photographer/wp-content/uploads/2015/01/023.jpg"] [ken_slide image="http://themes.pixelwars.org/photographer/wp-content/uploads/2015/01/032.jpg"] [/ken_slider_wrap] Example 2: [ken_slider_wrap speed="5000" animation="kenburns"] [ken_slide image="http://themes.pixelwars.org/photographer/wp-content/uploads/2015/01/011.jpg"] [ken_slide image="http://themes.pixelwars.org/photographer/wp-content/uploads/2015/01/023.jpg"] [ken_slide image="http://themes.pixelwars.org/photographer/wp-content/uploads/2015/01/032.jpg"] [/ken_slider_wrap]
Iconsavailable icons
Available icons here. Select your icon from the list. Don't use the prefix pw-icon-. Only use icon name for the icon="" parameter of the shortcodes.
Customizationstyling
Theme Options
This theme has a settings panel for customization.
Go to: Appearance > Theme Options.

Theme Customizer
This theme supports the live theme customizer.
Go to: Appearance > Customize.

Disable Comments
Every post/page has a "Quick Edit" link when you hover in the item list. Click the link to open "QUICK EDIT" menu then uncheck the "Allow Comments" option.

Related Posts
Use this plugin: Yet Another Related Posts Plugin ( YARPP )
Pluginsfree plugins
Styled Plugins
Translationlocalization
This theme is ready for localization. We have made every string translatable, use a plugin or Poedit editor.
Some Plugins
- Loco Translate
- Codestyling Localization
Note: The translation files are located under languages folder in the theme folder.