Introductiona quick introduction
created: August 2015
by Pixelwars
Thank you for purchasing our theme. If you have any questions that are beyond the scope of this help file, you can sign in to our support forums with your Item Purchase Code. And please rate the theme on ThemeForest if you liked it. Thanks so much!
- Pixelwars Team
Support Forums
Any questions that are beyond the scope of this help file, use support forums.
Follow Us
Follow us on ThemeForest and don't miss new upcoming premium themes.
Rate Theme
If you liked the theme you can rate it on ThemeForest in your downloads menu.
Getting Startedthings to know before get started
We assume you have basic knowledge of WordPress. In this doc you will learn how to setup, use and customize the theme.
You must have an installed WordPress site to use this theme.
Useful Resources
We've assembled some links to get you started:
Learn WordPress: Level up your WordPress skills.
- (Video) How to Find Help with WordPress
- (Video) WordPress Dashboard Overview
- (Video) How to Install a Theme
- (Video) How to Choose and Install Plugins
- (Video) Using the Theme Customizer
- (Video) Using the Media Library
- (Video) Intro to Publishing with the Block Editor
- (Video) Intro to the Block Directory
- (Video) Using WordPress in Other Languages
WordPress Documentation: A variety of resources to help you get the most out of WordPress.
- Getting Started: Learn about WordPress, both as a free software, and a community.
-
Basic Administration: Learn about your website's settings, permalinks, and other useful features.
- Administration Screens
- WordPress Block Editor - Blocks
- Pages Screen - Pages in WordPress
- Posts Screen - Posts Categories Screen - Posts Tags Screen
- Comments Screen - Comments in WordPress - Comment Moderation - Avatars
- Media Library Screen - Media Add New Screen - Edit Media
- Content Visibility
- Settings General Screen
- Settings Writing Screen
- Settings Discussion Screen
- Settings Media Screen
- Settings Permalinks Screen
- Customizing: Find the right plugins, widgets to make your site match your needs.
- Maintenance: Backup, PHP versions, streamlining or even automating your regular tasks.
WordPress Support Forums: Community-based Support Forums are a great place to learn, share, and troubleshoot.
- Fixing WordPress Forum: For any problems encountered after setting up WordPress.
- Requests and Feedback Forum: Feature requests; criticism.
- Everything else WordPress Forum: For relevant questions and problems not covered in the other forums.
Free Plugins: The WordPress Plugin Directory is the largest directory of free and open source WordPress plugins. Extend your WordPress experience with plugins.
Installationinstall theme
Install Theme
- Install the theme via WP admin.
- Go to: Appearance > Themes > Add New > Upload.
- Install and activate the theme.
- Go to: Appearance > Install Plugins, install and activate the Pixelwars Portfolio plugin.
Other Ways To Install A Theme
Note: This theme uses custom image sizes. If you have images in your Media Library, run Regenerate Thumbnails plugin once. Install and activate the plugin then go to Tools > Regen. Thumbnails.
Sample Datademo content
Import Demo Data
There are two ways.
Way 1:
- Install and activate One Click Demo Import plugin from Appearance > Install Plugins. Then, go to Appearance > Import Demo Data and click on the Import button.
- Go to: Settings > Reading. Select "Home" page as front page, and select "Blog" page as posts page.
Way 2:
- Go to: Tools > Import > WordPress.
- WordPress might offer you to install the WordPress Importer plugin, if you haven't installed it before do it now.
- Install and activate the plugin.
- Once you've installed WordPress Importer plugin, browse to the package folder, select XML data file and upload it.
- Go to: Settings > Reading. Select "Home" page as front page, and select "Blog" page as posts page.
- Go to: Appearance > Widgets. Use Empathy widgets to show pages in you front page, see widgets section.
Pagesdefault and custom pages
Page Template
This theme has custom page templates you can use for certain pages that have additional features or custom layouts. You can see them in the Template dropdown menu in Page Attributes box.
Templates
- Default
- Homepage
- Full-width Page
- Medium-width Page
Homepagehomepage with widgets
Frontpage
- Create a page and select "Homepage" template for it from Page Attributes box in editing screen.
- Go to: Settings > Reading. Select this page as a front page.
- This page displays the Empathy widgets. See widgets section.
Widgetscustom theme widgets
Empathy Widgets
This theme has custom widgets to show pages in your front page.
- Go to: Appearance > Widgets.
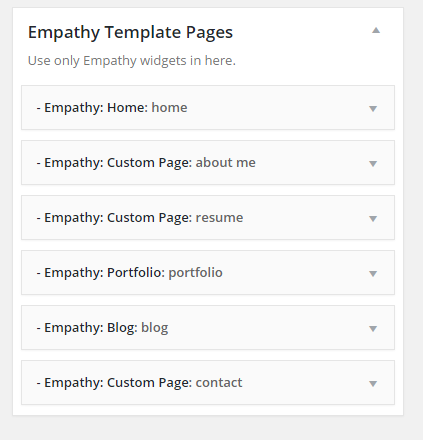
- Drag and drop Empathy widgets to "Empathy Template Pages" widget area and select your pages from the widgets to show your pages in your front page.
- Enter title to widgets to show as page title in your front page.
- Enter an icon name to widgets to show as page icon above the page title in your front page. See Icons section.

General Widget Areas
Use general widgets in these widget areas.
- Footer 1
- Footer 2
- Footer 3
Special Widget Areas
Use the Text widget in these widget areas.
- Footer Social Icons: Use social media shortcodes with the Text widget in this widget area to add icons to your site footer.
- Footer Copyright Text: Use the Text widget in this widget area to show a description text in your site footer. Check the paragraph option of the text widget.
Portfolioportfolio items
Note: Go to: Appearance > Install Plugins, install and activate the Pixelwars Portfolio plugin.
Portfolio Page
- Create a page for your portfolio.
- Go to: Appearance > Widgets.
- Drag and drop the "Empathy: Portfolio" widget to "Empathy Template Pages" widget area and select your portfolio page from the portfolio widget to show your portfolio items in your portfolio page.
- Enter title to portfolio widget to show as portfolio page title in your front page.
- Enter an icon name to portfolio widget to show as portfolio page icon above the portfolio page title in your front page. See Icons section.
Portfolio Items
- Create portfolio items to show in your portfolio page.
- Go to: Portfolio > Add New.
- Set a featured image for your portfolio item. This is the thumbnail image of your portfolio item in your portfolio page.
- Use the "Excerpt" field to show a short description under the title of your portfolio item in your portfolio page.
- Add portfolio categories for your portfolio items to make filters in your portfolio page.
- Select a type for your portfolio item from the "Type" box.
Portfolio Item Types
-
Standard: You can use the
[mini_text]shortcode to make narrow content. - Lightbox Gallery: Show one or more images in lightbox. Create a gallery in your content from the "Add Media" button.
- Lightbox Audio: Find embed code of a SoundCloud audio. And just copy the url from this embed code then use in the "URL" field.
- Lightbox Video: (YouTube, Vimeo etc.). Put a video url to the "URL" field. (Find video url within iframe embed code)
- Direct URL: Put your custom url to the "URL" field.
Note: Go to permalinks settings and select post name option for proper function!
Postsblog posts
Post Formats
- Standard
- Aside
- Audio
- Chat
- Gallery
- Image
- Link
- Quote
- Status
- Video
Specific Formats
Chat:
JOHN: Hey there MARY: Aye, matey! JOHN: Huh?
Quote:
[quote name="Steve Jobs"]Design is not just what it looks like and feels like. Design is how it works.[/quote]
Gallery: Create a gallery in your content from the "Add Media" button.
Shortcodescreate modules
Shortcode Generator
Use shortcode generator to add shortcodes. Click the "Insert Shortcode" button from the content editor.
All Shortcodes
Grid
[row] [column width="8"]Content here.[/column] [column width="4"]Content here.[/column] [/row] width="" ... 1 to 12. (required). 12 = 100%, 6 = 50%, 3 = 25% width_xs="" ... 1 to 12. (optional). Extra small devices - Phones (<768px) width_md="" ... 1 to 12. (optional). Medium devices - Desktops (≥992px) width_lg="" ... 1 to 12. (optional). Large devices - Desktops (≥1200px) Example 1: (two columns) [row] [column width="6"]Content here.[/column] [column width="6"]Content here.[/column] [/row] Example 2: (three columns) [row] [column width="4"]Content here.[/column] [column width="4"]Content here.[/column] [column width="4"]Content here.[/column] [/row] Example 3: (four columns) [row] [column width="3"]Content here.[/column] [column width="3"]Content here.[/column] [column width="3"]Content here.[/column] [column width="3"]Content here.[/column] [/row]
Tabs
[tabs_wrap titles="" active=""] [tab_pane]Description here.[/tab_pane] [tab_pane]Description here.[/tab_pane] [/tabs_wrap] titles="" ... Seperate with commas. active="" ... Active tab title. Example: [tabs_wrap titles="logo,design" active="logo"] [tab_pane]Description here.[/tab_pane] [tab_pane]Description here.[/tab_pane] [/tabs_wrap]
Accordion
[accordion first_accordion="" last_accordion="" active="" title=""]Description here.[/accordion] first_accordion="yes" ... Use for the first accordion. last_accordion="yes" ... Use for the last accordion. active="yes" ... Use this to make opened style. title="" ... Title text. Example 1: (one accordion) [accordion first_accordion="yes" last_accordion="yes" title="Title Here"]Description here.[/accordion] Example 2: (two accordions) [accordion first_accordion="yes" title="Title Here"]Description here.[/accordion] [accordion last_accordion="yes" title="Title Here"]Description here.[/accordion] Example 3: (three accordions) [accordion first_accordion="yes" title="Title Here"]Description here.[/accordion] [accordion title="Title Here"]Description here.[/accordion] [accordion last_accordion="yes" title="Title Here"]Description here.[/accordion] Example 4: (four or more accordions) [accordion first_accordion="yes" title="Title Here"]Description here.[/accordion] [accordion title="Title Here"]Description here.[/accordion] [accordion title="Title Here"]Description here.[/accordion] [accordion last_accordion="yes" title="Title Here"]Description here.[/accordion]
Toggle
[toggle first_toggle="" last_toggle="" active="" title=""]Description here.[/toggle] first_toggle="yes" ... Use for the first toggle. last_toggle="yes" ... Use for the last toggle. active="yes" ... Use this to make opened style. title="" ... Title text. Example 1: (one toggle) [toggle first_toggle="yes" last_toggle="yes" title="Title Here"]Description here.[/toggle] Example 2: (two toggles) [toggle first_toggle="yes" title="Title Here"]Description here.[/toggle] [toggle last_toggle="yes" title="Title Here"]Description here.[/toggle] Example 3: (three toggles) [toggle first_toggle="yes" title="Title Here"]Description here.[/toggle] [toggle title="Title Here"]Description here.[/toggle] [toggle last_toggle="yes" title="Title Here"]Description here.[/toggle] Example 4: (four or more toggles) [toggle first_toggle="yes" title="Title Here"]Description here.[/toggle] [toggle title="Title Here"]Description here.[/toggle] [toggle title="Title Here"]Description here.[/toggle] [toggle last_toggle="yes" title="Title Here"]Description here.[/toggle]
Social Media Icons
[social_icon first_icon="" last_icon="" type="" url=""] first_icon="yes" ... Use for the first icon. last_icon="yes" ... Use for the last icon. url="" ... A full url (http://) type="" ... Define an icon. Available icons: facebook, twitter, linkedin google-plus, pinterest, github behance, dribbble, instagram lastfm, vimeo, forrst skype, picasa, youtube flickr, tumblr, blogger delicious, digg, snapchat, imdb, wordpress, stack-overflow, foursquare xing, weibo, soundcloud fivehundredpx, slideshare, vkontakte vine, rss Note: You can use your site's feed url for the rss icon: http://www.yoursite.com/feed/ Example 1: (one icon) [social_icon first_icon="yes" last_icon="yes" type="facebook" url="http://www.facebook.com/envato"] Example 2: (two icons) [social_icon first_icon="yes" type="facebook" url="http://www.facebook.com/envato"] [social_icon last_icon="yes" type="twitter" url="http://www.twitter.com/envato"] Example 3: (three icons) [social_icon first_icon="yes" type="facebook" url="http://www.facebook.com/envato"] [social_icon type="twitter" url="http://www.twitter.com/envato"] [social_icon last_icon="yes" type="instagram" url="http://instagram.com/insideenvato"] Example 4: (four or more icons) [social_icon first_icon="yes" type="facebook" url="http://www.facebook.com/envato"] [social_icon type="twitter" url="http://www.twitter.com/envato"] [social_icon type="instagram" url="http://instagram.com/insideenvato"] [social_icon last_icon="yes" type="pinterest" url="http://www.pinterest.com/envato"]
Buttons
[button text="" new_tab="" size="" icon="" url=""] text="" ... Button label. new_tab="yes" ... Open link in new tab. size="" ... small, medium, big. icon="" ... The name of an icon. url="" ... A URL for the button. Example 1: [button text="My Button" url="http://www.example.com"] Example 2: [button text="My Button" new_tab="yes" size="big" icon="pe-7s-coffee" url="http://www.example.com"]
Alerts
[alert type=""]Description here.[/alert] type="" ... standard, success, error.
Timeline
[event] Group Title (Heading 2) [icon name="icon-name-here"] [/event] [event] Date. (Heading 3) Job. (Heading 4) Company. (Heading 5) Description. (Paragraph) [/event]
Testimonial
[testimonial] An image. Name. (Heading 4) Job. (Heading 5) Description. (Paragraph) [/testimonial]
Progress Bar
[progress_bar text="" percent=""] text="" ... Skill name. percent="" ... Progress bar width. 1 to 100.
Icon
[icon name="icon-name-here"]
Fun Fact
[fun_fact] [icon name="icon-name-here"] Title. (Heading 4) [/fun_fact]
Process
[process] [icon name="icon-name-here"] Title. (Heading 4) [/process]
Service
[service] An image. Title. (Heading 4) Description. (Paragraph) [/service]
Client
[client] An image here. [/client]
Map
[map latitude="" longitude="" zoom="" image=""] image="" ... A marker image url for your location. - Visit Google Maps online and find your location on the map then fill the parameters. - Fill the field Theme Options > Google Map Api Key. How to Get Google Map Api Key: https://developers.google.com/maps/documentation/javascript/get-api-key#get-an-api-key Example: [map latitude="-25.363882" longitude="131.044922" zoom="5" image="http://themes.pixelwars.org/empathy/wp-content/uploads/2015/07/marker.png"]
Contact Form
[contact_form to="" subject=""] to="yourname@example.com" ... Use your email to recieve contact from messages. subject="Contact form message" ... You can define the subject text. Note: You can see the sender's name and email in the Reply info.
Section Title
[section_title align="" text=""] align="" ... center. text="" ... Title text.
Quote
[quote name=""]Text here.[/quote] Example: [quote name="Steve Jobs"]Design is not just what it looks like and feels like. Design is how it works.[/quote]
Rotate Words
[rotate_words titles=""] titles="" ... Seperate with commas. Example: I am a [rotate_words titles="writer,freelancer"] (Heading 4)
Mini Text
[mini_text]Text here.[/mini_text]
Iconsavailable icons
Available icons here. Select your icon from the list. Use icon name in the [icon] shortcode and in the icon field of an Empathy widget.
[icon name="icon-name-here"]
Customizationpersonalization
Theme Options
This theme has a settings panel for customization. You can upload an image logo from the theme options.
- Go to: Appearance > Theme Options.
Customizer
This theme supports the live theme customizer. You can change fonts and colors of your site from the customizer.
- Go to: Appearance > Customize.
Pluginsfree plugins
Styled Plugins
Translationlocalization
This theme is ready for localization. We have made every string translatable, use a plugin or Poedit editor.
Some Plugins
- Loco Translate
- Codestyling Localization
Updateupdate theme
Update Theme
Before you update, it is best practice to always make a backup of your theme folder.
Download the new theme package from your ThemeForest account.
The theme is under "Theme" folder in the package.
Choose to upload the theme via FTP or via WordPress.
Update Your Theme via WordPress
- You need to deactivate your theme in the "Appearance > Themes" section by simply activating a different theme. Once you activate a different theme, you can delete your theme. Don't worry, your content will not be lost. (The translation files are located under languages folder in the theme folder.)
- Then simply upload the new theme file in the "Appearance > Themes" section.
- Once it uploads, choose to activate the theme.
Update Your Theme via FTP
There are two ways of getting files onto your site, and once there, changing them.
- By using an FTP client.
- By using the file manager provided in your host's control panel.
- Go to "/wp-content/themes/" location and backup your current theme folder by saving it to your computer, or you can choose to simply delete it. Your content will not be lost. (The translation files are located under languages folder in the theme folder.)
- Retrieve the new zipped theme file from your new ThemeForest download, and extract the file to get the theme folder.
- Then simply drag-and-drop (Upload) the new theme folder into "/wp-content/themes/" location, and activate the theme in the "Appearance > Themes" section. (Choose to "Replace" the current one if you did not delete it.)
Creditsthanks to the creators of this great files
- Google Fonts
- jQuery
- jQuery Migrate
- jQuery Address Plugin
- jQuery Validation Plugin
- Bootstrap
- Modernizr
- selectvizr
- Respond
- Isotope
- Magnific Popup
- Page Transitions
- CSS Animation
- CSS Ribbon
- NProgress
- FastClick
- FitVids.JS
- Typist
- Stroke 7 Icon Font Set
- Fontello
- Social-Photo-Stream-jQuery-Plugin
- Google Map Styler
- imagesLoaded
- Uniform
- Preloader
- Lulu Icons 1
- Lulu Icons 2