Introductiona quick introduction
created: April 2014
by Pixelwars
Thank you for purchasing our theme. If you have any questions that are beyond the scope of this help file, you can sign in to our support forums with your Item Purchase Code. And please rate the theme on ThemeForest if you liked it. Thanks so much!
- Pixelwars Team
Support Forums
Any questions that are beyond the scope of this help file, use support forums.
Follow Us
Follow us on ThemeForest and don't miss new upcoming premium themes.
Rate Theme
If you liked the theme you can rate it on ThemeForest in your downloads menu.
Getting Startedthings to know before get started
We assume you have basic knowledge of WordPress. In this doc you will learn how to setup, use and customize the theme.
Installationinstall theme
Install Theme
Install the theme via WP admin.
Go to: Appearance > Themes > Add New > Upload.
Install and activate the theme.

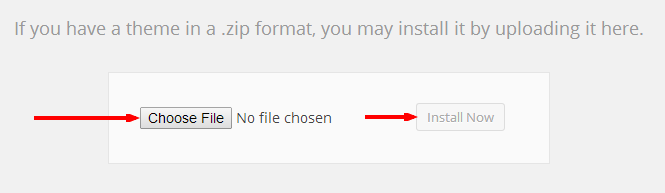
OTHER WAYS TO INSTALL A THEME
How To Update The Theme
Before you update, it is best practice to always make a backup of your theme folder.
Download the new theme package from your ThemeForest account.
The theme is under "Theme" folder in the package.
Choose to upload the theme via FTP or via WordPress.
Update Your Theme via FTP
There are two ways of getting files onto your site, and once there, changing them.
- By using an FTP client.
- By using the file manager provided in your host's control panel.
- Go to "/wp-content/themes/" location and backup your current theme folder by saving it to your computer, or you can choose to simply delete it. Your content will not be lost. (The translation files are located under languages folder in the theme folder.)
- Retrieve the new zipped theme file from your new ThemeForest download, and extract the file to get the theme folder.
- Then simply drag-and-drop (Upload) the new theme folder into "/wp-content/themes/" location, and activate the theme in the "Appearance > Themes" section. (Choose to "Replace" the current one if you did not delete it.)
Update Your Theme via WordPress
- You need to deactivate your theme in the "Appearance > Themes" section by simply activating a different theme. Once you activate a different theme, you can delete your theme. Don't worry, your content will not be lost. (The translation files are located under languages folder in the theme folder.)
- Then simply upload the new theme file in the "Appearance > Themes" section.
- Once it uploads, choose to activate the theme.
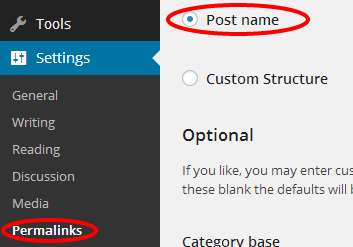
WordPress Settings
Go to: Settings > Permalinks.
Select post name option for using Portfolio.

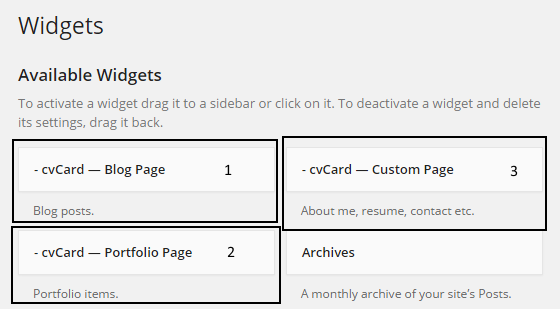
Custom Theme Widgets
This theme has custom widgets. Drag and drop widgets to widget locations.
Go to: Appearance > Widgets.

Widget location:

Drag and drop widgets to the widget location:

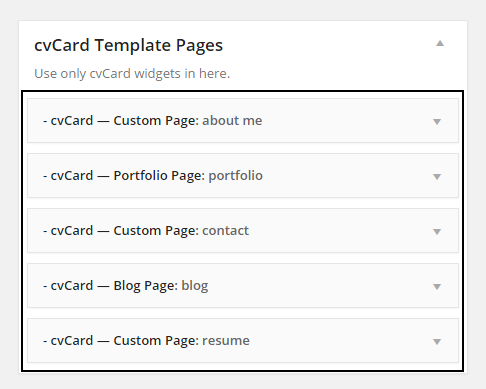
Select a page for every widget to show page content in your site:

Enter title to widgets to show as menu item in your front page.
Sample Datademo content
Import Demo Data
There are two ways.
Way 1:
Install and activate "One Click Demo Import" plugin from Appearance > Install Plugins. Then, go to Appearance > Import Demo Data and click the button.
Way 2:
- Go to: Tools > Import > WordPress.
- WordPress might offer you to install the WordPress Importer plugin, if you haven't installed it before do it now.
- Install and activate the plugin.
- Once you've installed WordPress Importer plugin, browse to the package folder, select XML data file and upload it.
- Go to: Settings > Reading. Select "Homepage" page as a front page, and select "blog" page as a posts page.
- Go to: Appearance > Widgets. Use cvCard widgets to show pages in you front page, see widgets section above.
Pagesdefault and custom pages
Narrow Page: Select default template.
Large Page: Select full width template.
cvCard Home Page: Select cvCard template. Go to: Settings > Reading. Select homepage. Finally, use theme widgets.
About Me page: Use shortcodes to build modules. Use theme custom page widget.
Resume page: Use shortcodes to build modules. Use theme custom page widget.
Contact page: Use shortcodes to build modules. Use theme custom page widget.
Portfolio page: Create portfolio items, wp admin > portfolio > add new. Use theme portfolio widget.
Blog page: Use theme blog widget.
Portfolioportfolio items
Portfolio page: Use theme portfolio widget to show portfolio items.
Create a portfolio item: Go to: Portfolio > Add New:
- Set a featured image.
- Select a department.
- Write short description.
- Select "Type".
Portfolio Item Types:
- Standard: Build content with shortcodes.
- Lightbox Featured Image: Show the featured image in lightbox.
- Lightbox Gallery: Show images in lightbox. Use [portfolio_lightbox_image] shortcode.
- Lightbox Video: Show video in lightbox. Use [portfolio_lightbox_iframe] shortcode.
- Lightbox Audio: Show audio in lightbox. Use [portfolio_lightbox_iframe] shortcode.
- Direct URL: For a custom url.
Example: Lightbox Gallery: [portfolio_lightbox_image]
[portfolio_lightbox_image first_item="" title="" url=""] first_item="yes" ... Use for the first item. url="" ... An image url. Example 1: (one image) [portfolio_lightbox_image first_item="yes" url=""] Example 2: (two images) [portfolio_lightbox_image first_item="yes" url=""] [portfolio_lightbox_image url=""]
Example: Lightbox Video: [portfolio_lightbox_iframe]
Example: Lightbox Audio: [portfolio_lightbox_iframe]
[portfolio_lightbox_iframe first_item="" title="" src=""] first_item="yes" ... Use for the first item. src="" ... Use src value of an iframe code. More: - For a YouTube video: 1) Find "Embed" section. 2) Find iframe code. 3) Find "src" value. 4) Copy src value. - For a Vimeo video: 1) Find "Embed" section. 2) Find iframe code. 3) Find "src" value. 4) Copy src value. - For a SoundCloud audio: 1) Find "Embed" section. 2) Find iframe code. 3) Find "src" value. 4) Copy src value. Example 1: (video) [portfolio_lightbox_iframe first_item="yes" src="http://player.vimeo.com/video/37254322?badge=0&color=ffffff"] Example 2: (audio) [portfolio_lightbox_iframe first_item="yes" src="http://w.soundcloud.com/player/?url=http%3A%2F%2Fapi.soundcloud.com%2Ftracks%2F207988&"]
Postsblog posts
Post Formats:
- Standard: Regular post.
- Aside: Use [aside] shortcode.
- Audio: Use [media_wrap] shortcode.
- Chat: Create line by line content for a conversation.
- Gallery: Use [slide] shortcode.
- Image: Add image to your content.
- Link: Use [link_wrap] shortcode.
- Quote: Use [quote] shortcode.
- Status: Add some text to your content.
- Video: Use [media_wrap] shortcode.
Example: Aside: [aside]
[aside]Text here.[/aside]
Example: Audio: [media_wrap] and [audio]
[media_wrap]Embed code here.[/media_wrap] Example 1: (SoundCloud) - Switch to "Text" tab of the content editor to add an iframe code. [media_wrap]<iframe src="https://w.soundcloud.com/player/?url=https%3A//api.soundcloud.com/tracks/129829419&color=009966&auto_play=false&show_artwork=true" height="166"></iframe>[/media_wrap] Example 2: (Self Hosted Audio) [media_wrap][audio src="AirReview-Landmarks-02-ChasingCorporate.mp3"][/media_wrap] src="" ... An audio url.
Example: Chat: Create line by line content for a conversation.
JOHN: Hey there MARY: This is an example of a WordPress page, you could edit this to put information about yourself or your site so readers know where you are coming from. JOHN: What is this SMITH: Aye, matey! JOE: Huh?
Example: Gallery: [slide]
[slide first_slide="" last_slide="" autoplay="true" title="" src=""] first_slide="yes" ... Use for the first slide. last_slide="yes" ... Use for the last slide. autoplay="true" ... true, false. Animate slider automatically. title="" ... (optional). Slide title. src="" ... An image url. Example 1: (two slides) [slide first_slide="yes" src=""] [slide last_slide="yes" src=""] Example 2: (three slides) [slide first_slide="yes" src=""] [slide src=""] [slide last_slide="yes" src=""] Example 3: (four or more slides) [slide first_slide="yes" src=""] [slide src=""] [slide src=""] [slide last_slide="yes" src=""]
Example: Link: [link_wrap]
[link_wrap]Link here.[/link_wrap]
Example: Quote: [quote]
[quote name=""]Text here.[/quote] Example: [quote name="Steve Jobs"]Design is not just what it looks like and feels like. Design is how it works.[/quote]
Example: Video: [media_wrap] and [video]
[media_wrap]Embed code here.[/media_wrap] Example 1: (Vimeo) - Switch to "Text" tab of the content editor to add an iframe code. [media_wrap]<iframe src="http://player.vimeo.com/video/75045142?title=0&byline=0&color=096" width="500" height="281"></iframe>[/media_wrap] Example 2: (YouTube) - Switch to "Text" tab of the content editor to add an iframe code. [media_wrap]<iframe src="http://www.youtube.com/embed/ZA9UH4XzMKM?rel=0" width="560" height="315"></iframe>[/media_wrap] Example 3: (Self Hosted Video) [media_wrap][video src="big-buck-bunny-trailer.mp4" poster="big-buck-bunny-trailer.jpg"][/media_wrap] src="" ... A video url. poster="" ... An image url.
Shortcodescreate modules
Shortcode Generator
Use shortcode generator to add shortcodes. Click the "Insert Shortcode" button from the content editor.
Grid
[row] [column width="8"]Content here.[/column] [column width="4"]Content here.[/column] [/row] width="" ... 1 to 12. (required). 12 = 100%, 6 = 50%, 3 = 25%. width_xs="" ... 1 to 12. (optional). Extra small devices - Phones (<768px). width_md="" ... 1 to 12. (optional). Medium devices - Desktops (≥992px). width_lg="" ... 1 to 12. (optional). Large devices - Desktops (≥1200px). Example 1: (two columns) [row] [column width="6"]Content here.[/column] [column width="6"]Content here.[/column] [/row] Example 2: (three columns) [row] [column width="4"]Content here.[/column] [column width="4"]Content here.[/column] [column width="4"]Content here.[/column] [/row] Example 3: (four columns) [row] [column width="3"]Content here.[/column] [column width="3"]Content here.[/column] [column width="3"]Content here.[/column] [column width="3"]Content here.[/column] [/row]
Tabs
[tabs_wrap titles="" active=""] [tab_pane]Description here 1.[/tab_pane] [tab_pane]Description here 2.[/tab_pane] [/tabs_wrap] titles="" ... Seperate with commas. active="" ... Active tab title. Example: [tabs_wrap titles="logo,design" active="logo"] [tab_pane]Description here 1.[/tab_pane] [tab_pane]Description here 2.[/tab_pane] [/tabs_wrap]
Accordion
[accordion first_accordion="" last_accordion="" active="" title=""]Description here.[/accordion] first_accordion="yes" ... Use for the first accordion. last_accordion="yes" ... Use for the last accordion. active="yes" ... Use this to make opened style. title="" ... Title text. Example 1: (one accordion) [accordion first_accordion="yes" last_accordion="yes" title="Title Here"]Description here.[/accordion] Example 2: (two accordions) [accordion first_accordion="yes" title="Title Here 1"]Description here 1.[/accordion] [accordion last_accordion="yes" title="Title Here 2"]Description here 2.[/accordion] Example 3: (three accordions) [accordion first_accordion="yes" title="Title Here 1"]Description here 1.[/accordion] [accordion title="Title Here 2"]Description here 2.[/accordion] [accordion last_accordion="yes" title="Title Here 3"]Description here 3.[/accordion] Example 4: (four or more accordions) [accordion first_accordion="yes" title="Title Here 1"]Description here 1.[/accordion] [accordion title="Title Here 2"]Description here 2.[/accordion] [accordion title="Title Here 3"]Description here 3.[/accordion] [accordion last_accordion="yes" title="Title Here 4"]Description here 4.[/accordion]
Toggle
[toggle first_toggle="" last_toggle="" active="" title=""]Description here.[/toggle] first_toggle="yes" ... Use for the first toggle. last_toggle="yes" ... Use for the last toggle. active="yes" ... Use this to make opened style. title="" ... Title text. Example 1: (one toggle) [toggle first_toggle="yes" last_toggle="yes" title="Title Here"]Description here.[/toggle] Example 2: (two toggles) [toggle first_toggle="yes" title="Title Here 1"]Description here 1.[/toggle] [toggle last_toggle="yes" title="Title Here 2"]Description here 2.[/toggle] Example 3: (three toggles) [toggle first_toggle="yes" title="Title Here 1"]Description here 1.[/toggle] [toggle title="Title Here 2"]Description here 2.[/toggle] [toggle last_toggle="yes" title="Title Here 3"]Description here 3.[/toggle] Example 4: (four or more toggles) [toggle first_toggle="yes" title="Title Here 1"]Description here 1.[/toggle] [toggle title="Title Here 2"]Description here 2.[/toggle] [toggle title="Title Here 3"]Description here 3.[/toggle] [toggle last_toggle="yes" title="Title Here 4"]Description here 4.[/toggle]
Inline Lightbox
[inline_lightbox_wrap type="" thumbnail=""] Inline lightbox shortcode(s) here. [/inline_lightbox_wrap] type="" ... image, video, audio. thumbnail="" ... An image url. ================================================ [inline_lightbox_image first_item="" gallery="" title="" url=""] first_item="yes" ... Use for the first item. gallery="" ... 01, 02, 03. url="" ... An image url. ================================================ [inline_lightbox_iframe first_item="" gallery="" title="" src=""] first_item="yes" ... Use for the first item. gallery="" ... 01, 02, 03. src="" ... Use src value of an iframe code. More: - For a YouTube video: 1) Find "Embed" section. 2) Find iframe code. 3) Find "src" value. 4) Copy src value. - For a Vimeo video: 1) Find "Embed" section. 2) Find iframe code. 3) Find "src" value. 4) Copy src value. - For a SoundCloud audio: 1) Find "Embed" section. 2) Find iframe code. 3) Find "src" value. 4) Copy src value. ================================================ Example 1: (one image) [inline_lightbox_wrap type="image" thumbnail=""] [inline_lightbox_image first_item="yes" gallery="01" url=""] [/inline_lightbox_wrap] Example 2: (two images) [inline_lightbox_wrap type="image" thumbnail=""] [inline_lightbox_image first_item="yes" gallery="02" url=""] [inline_lightbox_image gallery="02" url=""] [/inline_lightbox_wrap] Example 3: (one video) [inline_lightbox_wrap type="video" thumbnail=""] [inline_lightbox_iframe first_item="yes" gallery="03" src="http://player.vimeo.com/video/37254322?badge=0&color=ffffff"] [/inline_lightbox_wrap] Example 4: (one audio) [inline_lightbox_wrap type="video" thumbnail=""] [inline_lightbox_iframe first_item="yes" gallery="04" src="http://w.soundcloud.com/player/?url=http%3A%2F%2Fapi.soundcloud.com%2Ftracks%2F207988&"] [/inline_lightbox_wrap]
Portfolio Lightbox
[portfolio_lightbox_image first_item="" gallery="" title="" url=""] first_item="yes" ... Use for the first item. gallery="" ... 01, 02, 03. url="" ... An image url. Example 1: (one image) [portfolio_lightbox_image first_item="yes" gallery="01" url=""] Example 2: (two images) [portfolio_lightbox_image first_item="yes" gallery="02" url=""] [portfolio_lightbox_image gallery="02" url=""] ================================================ ================================================ [portfolio_lightbox_iframe first_item="" gallery="" title="" src=""] first_item="yes" ... Use for the first item. gallery="" ... 01, 02, 03. src="" ... Use src value of an iframe code. More: - For a YouTube video: 1) Find "Embed" section. 2) Find iframe code. 3) Find "src" value. 4) Copy src value. - For a Vimeo video: 1) Find "Embed" section. 2) Find iframe code. 3) Find "src" value. 4) Copy src value. - For a SoundCloud audio: 1) Find "Embed" section. 2) Find iframe code. 3) Find "src" value. 4) Copy src value. Example 1: (video) [portfolio_lightbox_iframe first_item="yes" gallery="03" src="http://player.vimeo.com/video/37254322?badge=0&color=ffffff"] Example 2: (audio) [portfolio_lightbox_iframe first_item="yes" gallery="04" src="http://w.soundcloud.com/player/?url=http%3A%2F%2Fapi.soundcloud.com%2Ftracks%2F207988&"]
Social Media Icons
[social_icon first_icon="" last_icon="" type="" url=""] first_icon="yes" ... Use for the first icon. last_icon="yes" ... Use for the last icon. url="" ... A full url (http://) type="" ... Define an icon. Available icons: facebook twitter linkedin google-plus pinterest github behance dribbble instagram lastfm vimeo forrst skype picasa youtube flickr tumblr blogger delicious digg friendfeed wordpress stack-overflow foursquare xing weibo soundcloud fivehundredpx slideshare deviantart rss Note: You can use this url for the rss icon: http://www.yoursite.com/feed Example 1: (one icon) [social_icon first_icon="yes" last_icon="yes" type="facebook" url="http://www.facebook.com/envato"] Example 2: (two icons) [social_icon first_icon="yes" type="facebook" url="http://www.facebook.com/envato"] [social_icon last_icon="yes" type="twitter" url="http://www.twitter.com/envato"] Example 3: (three icons) [social_icon first_icon="yes" type="facebook" url="http://www.facebook.com/envato"] [social_icon type="twitter" url="http://www.twitter.com/envato"] [social_icon last_icon="yes" type="instagram" url="http://instagram.com/insideenvato"] Example 4: (four or more icons) [social_icon first_icon="yes" type="facebook" url="http://www.facebook.com/envato"] [social_icon type="twitter" url="http://www.twitter.com/envato"] [social_icon type="instagram" url="http://instagram.com/insideenvato"] [social_icon last_icon="yes" type="pinterest" url="http://www.pinterest.com/envato"]
Buttons
[button text="" new_tab="" size="" icon="" color="" colored="" url=""] text="" ... Button label. new_tab="yes" ... Open link in new tab. Or do not use. size="" ... small, big. Do not use for medium size. icon="" ... The name of an icon. The complete set of icons in Font Awesome: http://fontawesome.io/icons color="" ... Button hover color. primary, green, blue, yellow, red. colored="yes" ... Default button color. Use with color="" parameter. url="" ... A URL for the button. Example 1: [button text="My Button" url="http://www.example.com"] Example 2: [button text="My Button" new_tab="yes" url="http://www.example.com"] Example 3: [button text="My Button" new_tab="yes" size="big" url="http://www.example.com"] Example 4: [button text="My Button" new_tab="yes" size="big" icon="fa-trophy" url="http://www.example.com"] Example 5: [button text="My Button" new_tab="yes" size="big" icon="fa-trophy" color="green" url="http://www.example.com"] Example 6: [button text="My Button" new_tab="yes" size="big" icon="fa-trophy" color="green" colored="yes" url="http://www.example.com"]
Alerts
[alert type="" title=""]Description here.[/alert] type="" ... info, success, error. Do not use for a standard alert. title="" ... Bold text. Example 1: [alert title="NOTE:"]This is a standard alert message.[/alert] Example 2: [alert type="success" title="Thank You!"]Your request recieved.[/alert]
[latest_tweets username="" count="" retweets=""] username="" ... Your Twitter username. count="1" ... Number of tweets. retweets="no" ... yes, no. Include retweets. Example: [latest_tweets username="envato"]
Codes
[code_line]One code line here.[/code_line] ================================================================================================= ================================================================================================= [code_block] code line 1. code line 2. code line 3. [/code_block] ================================================================================================= ================================================================================================= [code_block_prettify] code line 1. code line 2. code line 3. [/code_block_prettify] ================================================================================================= ================================================================================================= [code_block_line_numbers] code line 1. code line 2. code line 3. [/code_block_line_numbers]
Slider
[slide first_slide="" last_slide="" autoplay="true" title="" src=""] first_slide="yes" ... Use for the first slide. last_slide="yes" ... Use for the last slide. autoplay="true" ... true, false. Animate slider automatically. title="" ... (optional). Slide title. src="" ... An image url. Example 1: (two slides) [slide first_slide="yes" src=""] [slide last_slide="yes" src=""] Example 2: (three slides) [slide first_slide="yes" src=""] [slide src=""] [slide last_slide="yes" src=""] Example 3: (four or more slides) [slide first_slide="yes" src=""] [slide src=""] [slide src=""] [slide last_slide="yes" src=""]
Timeline
[timeline title="" icon=""] [event date="" current=""] Job. (Heading 4) Company. (Heading 5) Description. (Paragraph) [/event] [/timeline] title="" ... Title text. icon="" ... The name of an icon. The complete set of icons in Font Awesome: http://fontawesome.io/icons date="2012" ... Year. current="yes" ... Mark the date as dark color. Example 1: (WORK HISTORY) [timeline title="WORK HISTORY" icon="fa-flask"] [event date="2012"] Job. (Heading 4) Company. (Heading 5) Description. (Paragraph) [/event] [event date="2010"] Job. (Heading 4) Company. (Heading 5) Description. (Paragraph) [/event] [/timeline] Example 2: (EDUCATION HISTORY) [timeline title="WORK HISTORY" icon="icon-college"] [event date="2008"] Department. (Heading 4) School. (Heading 5) Description. (Paragraph) [/event] [event date="2004"] Department. (Heading 4) School. (Heading 5) Description. (Paragraph) [/event] [/timeline]
Testimonial
[testimonial first="" last="" name="" job="" image=""]Description here.[/testimonial] first="yes" ... Use for the first testimonial. last="yes" ... Use for the last testimonial. name="" ... Name text. job="" ... Job text. image="" ... An image url. Example 1: (one testimonial) [testimonial first="yes" last="yes" name="Gary Morgan" job="Chemist / Freelancer" image=""]Description here.[/testimonial] Example 2: (two testimonials) [testimonial first="yes" name="Gary Morgan" job="Chemist / Freelancer" image=""]Description here.[/testimonial] [testimonial last="yes" name="Tom Morgan" job="Chemist / Freelancer" image=""]Description here.[/testimonial] Example 3: (three testimonials) [testimonial first="yes" name="Gary Morgan" job="Chemist / Freelancer" image=""]Description here.[/testimonial] [testimonial name="Tom Morgan" job="Chemist / Freelancer" image=""]Description here.[/testimonial] [testimonial last="yes" name="Jery Morgan" job="Chemist / Freelancer" image=""]Description here.[/testimonial] Example 4: (four or more testimonials) [testimonial first="yes" name="Gary Morgan" job="Chemist / Freelancer" image=""]Description here.[/testimonial] [testimonial name="Tom Morgan" job="Chemist / Freelancer" image=""]Description here.[/testimonial] [testimonial name="Jery Morgan" job="Chemist / Freelancer" image=""]Description here.[/testimonial] [testimonial last="yes" name="Sylvester Morgan" job="Chemist / Freelancer" image=""]Description here.[/testimonial]
Progress Bar
[progress_bar first_bar="" last_bar="" text="" percent=""] first_bar="yes" ... Use for the first progress bar. last_bar="yes" ... Use for the last progress bar. text="" ... Skill name. percent="" ... Progress bar width. 1 to 100. Example 1: (one progress bar) [progress_bar first_bar="yes" last_bar="yes" text="Photoshop" percent="80"] Example 2: (two progress bars) [progress_bar first_bar="yes" text="Photoshop" percent="80"] [progress_bar last_bar="yes" text="Fireworks" percent="60"] Example 3: (three progress bars) [progress_bar first_bar="yes" text="Photoshop" percent="80"] [progress_bar text="Fireworks" percent="60"] [progress_bar last_bar="yes" text="Acrobat" percent="40"] Example 4: (four or more progress bars) [progress_bar first_bar="yes" text="Photoshop" percent="80"] [progress_bar text="Fireworks" percent="60"] [progress_bar text="Acrobat" percent="40"] [progress_bar last_bar="yes" text="Illustrator" percent="30"]
Fun Fact
[fun_fact icon="" text=""] icon="" ... The name of an icon. The complete set of icons in Font Awesome: http://fontawesome.io/icons text="" ... Description. Example: [fun_fact icon="fa-rocket" text="37 PROJECTS COMPLETED"]
Process
[process icon="" text=""] icon="" ... The name of an icon. The complete set of icons in Font Awesome: http://fontawesome.io/icons text="" ... A word. Example: [process icon="fa-rocket" text="IDEA"]
Service
[service color="" icon=""] Stuff here. [/service] color="" ... color1, color2, color3, color4. icon="" ... The name of an icon. The complete set of icons in Font Awesome: http://fontawesome.io/icons Example: [service color="color1" icon="fa-rocket"] Title. (Heading 4) Description. (Paragraph) [/service]
Client
[client image="" url="" target=""] image="" ... An image url. url="" ... A target url for the image. target="_blank" ... Open in new tab.
Media - Video, Audio, YouTube, Vimeo, SoundCloud
[media_wrap]Embed code here.[/media_wrap] Example 1: (Vimeo) - Switch to "Text" tab of the content editor to add an iframe code. [media_wrap]<iframe src="http://player.vimeo.com/video/75045142?title=0&byline=0&color=096" width="500" height="281"></iframe>[/media_wrap] Example 2: (YouTube) - Switch to "Text" tab of the content editor to add an iframe code. [media_wrap]<iframe src="http://www.youtube.com/embed/ZA9UH4XzMKM?rel=0" width="560" height="315"></iframe>[/media_wrap] Example 3: (SoundCloud) - Switch to "Text" tab of the content editor to add an iframe code. [media_wrap]<iframe src="https://w.soundcloud.com/player/?url=https%3A//api.soundcloud.com/tracks/129829419&color=009966&auto_play=false&show_artwork=true" height="166"></iframe>[/media_wrap] Example 4: (Self Hosted Video) [media_wrap][video src="big-buck-bunny-trailer.mp4" poster="big-buck-bunny-trailer.jpg"][/media_wrap] src="" ... A video url. poster="" ... An image url. Example 5: (Self Hosted Audio) [media_wrap][audio src="AirReview-Landmarks-02-ChasingCorporate.mp3"][/media_wrap] src="" ... An audio url.
Map
[map latitude="" longitude="" zoom=""] - Visit Google Maps online and find your location on the map then fill the parameters. - Fill the field Theme Options > Google Map Api Key. How to Get Google Map Api Key: https://developers.google.com/maps/documentation/javascript/get-api-key#get-an-api-key Example: [map latitude="-25.363882" longitude="131.044922" zoom="4"]
List
[icon_list] [list_item icon="" text=""] [list_item icon="" text=""] [list_item icon="" text=""] [/icon_list] text="" ... Item text. icon="" ... The name of an icon. The complete set of icons in Font Awesome: http://fontawesome.io/icons Example: [icon_list] [list_item icon="fa-heart" text="Design"] [list_item icon="fa-file" text="Coding"] [list_item icon="fa-thumbs-up" text="Publishing"] [/icon_list]
Contact Form
[contact_form captcha="yes" to="" subject=""] captcha="yes" ... Add captcha functionality. Or do not use. to="yourname@gmail.com" ... Use your email to recieve contact from messages. subject="Contact form message" ... You can change the subject text. Note: You can see the visitor's name and email in the Reply info.
Section Title
[section_title icon="" text=""] text="" ... Title text. icon="" ... (optional) The name of an icon. The complete set of icons in Font Awesome: http://fontawesome.io/icons
Letter
[letter title="" email="" telephone="" address="" image_url=""] title="" ... Title text. email="" ... Email address. telephone="" ... Telephone number. address="" ... Address info. image_url="" ... File url for the image.
Call To Action
[call_to_action] [row] [column width="8"] cvCard WP is a clean and beautiful WordPress theme! (Heading 3) What are you waiting for? Buy now and begin to blogging. (Paragraph) [/column] [column width="4"] [cta_button_wrap] [button text="BUY NOW" size="big" icon="icon-cart" url="http://www.example.com"] [/cta_button_wrap] [/column] [/row] [/call_to_action]
Project Action
[project_action] [button text="Preview" url="http://www.example.com"] [button text="Download" url="http://www.example.com"] [/project_action]
OTHERS
[intro] [rotate_words titles=""] [/intro] titles="" ... Seperate with commas. Example: [intro] Hello. I am a [rotate_words titles="writer,freelancer"] [/intro] ================================================================================================= ================================================================================================= [launch_button_wrap] [button text="LAUNCH PROJECT" color="primary" url="http://www.example.com"] [/launch_button_wrap] ================================================================================================= ================================================================================================= [portfolio_tags titles=""] titles="" ... Seperate with commas. Example: [portfolio_tags titles="HTML5, CSS3, jQuery"] ================================================================================================= ================================================================================================= [divider] - Add one line. ================================================================================================= ================================================================================================= [link_wrap]Link here.[/link_wrap] ================================================================================================= ================================================================================================= [aside]Text here.[/aside] ================================================================================================= ================================================================================================= [portfolio_field] Stuff here. [/portfolio_field] ================================================================================================= ================================================================================================= [drop_cap]Text here.[/drop_cap] ================================================================================================= ================================================================================================= [tagline] (Heading 3) [/tagline] ================================================================================================= ================================================================================================= [image src=""] src="" ... An image url. ================================================================================================= ================================================================================================= [icon name="" size=""] name="" ... The name of an icon. The complete set of icons in Font Awesome: http://fontawesome.io/icons size="" ... To increase icon sizes relative to their container, use the fa-lg (33% increase), fa-2x, fa-3x, fa-4x, fa-5x. Example 1: [icon name="fa-camera-retro"] Example 2: [icon name="fa-camera-retro" size="fa-2x"] ================================================================================================= ================================================================================================= [quote name=""]Text here.[/quote] Example: [quote name="Steve Jobs"]Design is not just what it looks like and feels like. Design is how it works.[/quote]
Theme Optionstheme settings
This theme has a settings panel for further customization.
Appearance > Theme Options.
Live Customizertheme customizer
This theme supports the live theme customizer.
Appearance > Customize.
Disable CommentsComments Off
Every post/page has a "Quick Edit" link when you hover in the all items list. Click the link to open "QUICK EDIT" menu then uncheck the "Allow Comments" option.
Iconsicon name
Use a name of an icon.
Font Awesome Icons:
The complete set of icons in Font Awesome: http://fontawesome.io/icons
Example:
[icon name="" size=""] name="" ... The name of an icon. The complete set of icons in Font Awesome: http://fontawesome.io/icons size="" ... To increase icon sizes relative to their container, use the fa-lg (33% increase), fa-2x, fa-3x, fa-4x, fa-5x. Example 1: [icon name="fa-camera-retro"] Example 2: [icon name="fa-camera-retro" size="fa-2x"]
Additional Icons:
icon-cart
icon-list
icon-comment
icon-guest
icon-twitter
icon-smashmag
icon-layers-alt
icon-lamp
icon-brush
icon-instagram-1
icon-jabber
icon-child
icon-b
icycle
icon-leaf
icon-address-book
icon-at
icon-phone
icon-location
icon-paper-plane
icon-chat
icon-book-open
icon-college
icon-cog-1
icon-doc-alt
icon-linkedin
Example:
[icon name="" size=""] name="" ... The name of an icon. size="" ... To increase icon sizes relative to their container, use the fa-lg (33% increase), fa-2x, fa-3x, fa-4x, fa-5x. Example 1: [icon name="icon-location"] Example 2: [icon name="icon-address-book" size="fa-2x"]
Localizationtranslation
This theme is ready for localization. We have made every string translatable, use Codestyling Localization plugin or Poedit editor.
How to use Codestyling Localization plugin?
- Install and activate the plugin,
- Go to: Tools > Localization > Themes,
- Select your language flag in the flag list that must be bold text or click Add New Language button to add new one,
- Firstly click Rescan button and scan the theme files then click Edit button,
- All translatable strings will listed in the table,
- Every string has Edit link in the opposite of it, click the link to translate,
- Finally click generate-mo file button at the top side of the page.
Creditsthanks to the creators of this great files
- jQuery
- jQuery Migrate
- Bootstrap
- Normalize.css
- Animate.css
- Sliding Horizontal Layout by codrops
- NProgress.js
- Fontello
- Uniform
- FlexSlider
- MediaElement.js
- tooltipsetter
- fastclick
- google-code-prettify
- Twitterfetcher
- CSS3 Rotating Words by codrops
- Fancybox
- jQuery Address plugin
- Modernizr
- Isotope
- fitvids.JS
- jQuery validate plugin
- Font Awesome
- HTML5 Shiv
- selectvizr
- Respond
- twitterFetcher
- imagesloaded
- Big Buck Bunny
- Google Webfonts